第 4 步 - 使用键盘键滚动
在本教程的这一步骤中,您将学习如何使用键盘键滚动支持滚动的应用程序组件。您还将设置应用程序焦点与指针输入配合。
设置键盘键,以滚动 Car 应用程序屏幕中的列表框
本节中,您将焦点设置到Car Grid List Box 节点,允许用户在Car 应用程序屏幕中滚动列表项。

网格列表框 (Grid List Box) 节点有焦点时,使用:
- ↑(上箭头)和 ↓(下箭头) 键盘键在垂直列表框中滚动列表项
- →(右箭头)和 ←(左箭头) 键盘键在水平列表框中滚动列表项
- Home 键选择第一个列表项
- End 键选择最后一个列表项
- Page Up 和 Page Down 键转到列表框可见区域的开始和结束位置
要设置键盘键,以滚动 Car 应用程序屏幕中的列表框:
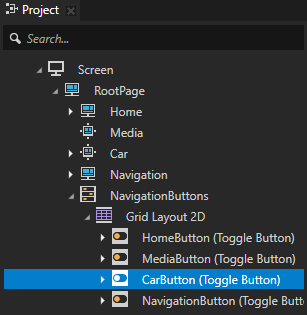
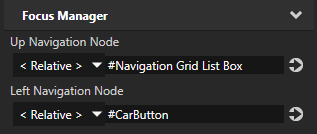
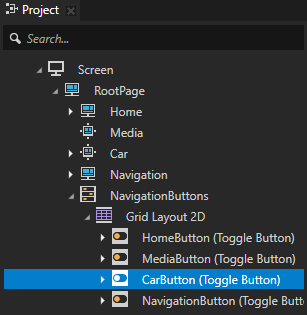
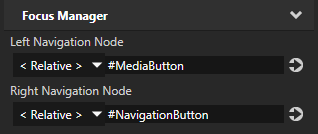
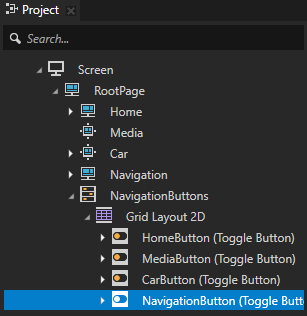
- 在工程 (Project) > RootPage > NavigationButtons > 2D 网格布局 (Grid layout 2D) 中选择CarButton 节点,并在属性 (Properties) 中将向上导航节点 (Up Navigation Node) 属性设为#Car Grid List Box。
当用户按下键盘上的 ↑(上箭头)键时,焦点从 CarButton 节点移动到 Car Grid List Box 节点。


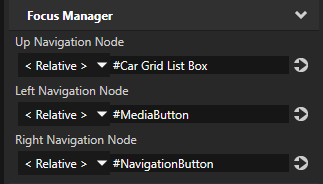
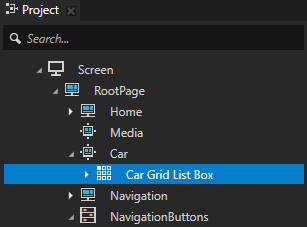
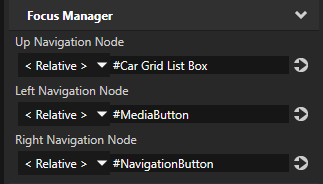
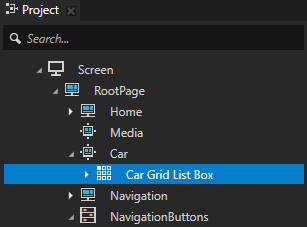
- 在工程 (Project) > RootPage > Car 中,选择Car Grid List Box 节点,并在属性 (Properties) 中添加并设置:
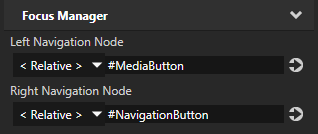
- 向左导航节点 (Left Navigation Node) 属性为#MediaButton。
当用户按下键盘上的 ←(左箭头)键时,设置焦点从 Car Grid List Box 节点移动到 MediaButton 节点。 - 向右导航节点 (Right Navigation Node) 属性为#NavigationButton。
当用户按下键盘上的 →(右箭头)键时,设置焦点从 Car Grid List Box 节点移动到 NavigationButton 节点。


在预览 (Preview) 中,当您使用 →(右箭头)键导航到页面 (Page) 节点Car 时,使用:
- ↑(上箭头)和 ↓(下箭头)键滚动列表项选项。
- Home 和 Page Up 键选择第一个列表项。
- End 和 Page Down 键选择最后一个列表项。
设置键盘键,以滚动 Navigation 应用程序屏幕中的列表框
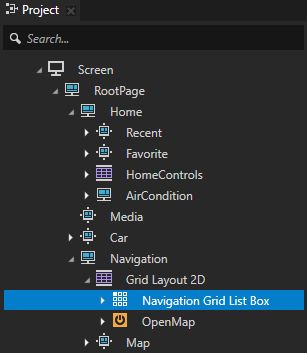
本节中,您将焦点设置到Navigation Grid List Box 节点,允许用户在Navigation 应用程序屏幕中滚动列表项。

要设置键盘键以滚动Navigation 应用程序屏幕中的列表:
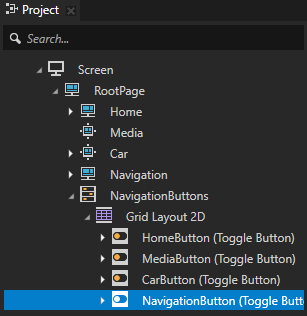
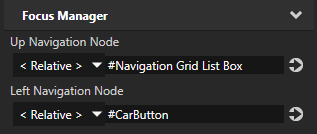
- 在工程 (Project) > RootPage > NavigationButtons > 2D 网格布局 (Grid layout 2D) 中选择 NavigationButton 节点,在属性 (Properties) 中添加向上导航节点 (Up Navigation Node) 属性,将其设为 #Navigation Grid List Box。
当用户按下键盘上的 ↑(上箭头)键时,设置焦点从 NavigationButton 节点移动到Navigation Grid List Box 节点。


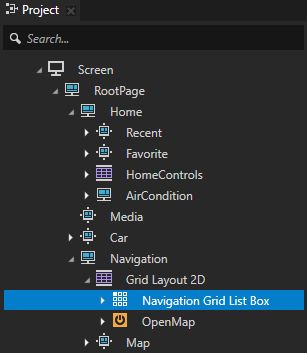
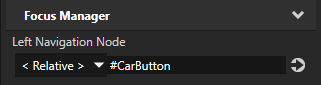
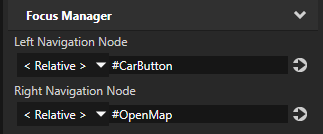
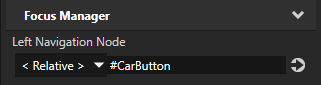
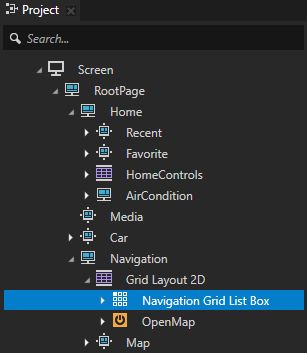
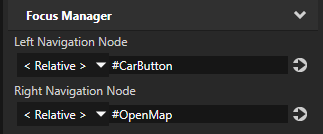
- 在工程 (Project) > RootPage > Navigation > 2D 网格布局 (Grid layout 2D) 中选择 Navigation Grid List Box 节点,在属性 (Properties) 中添加并设置向左导航节点 (Left Navigation Node) 属性为#CarButton。
当用户按下键盘上的 ←(左箭头)键时,设置焦点从 Navigation Grid List Box 节点移动到 CarButton 节点。


在预览 (Preview) 中,当您使用 →(右箭头)键导航到页面 (Page) 节点Navigation 时,使用:
- ↑(上箭头)和 ↓(下箭头)键滚动列表项选项。
- Home 和 Page Up 键选择第一个列表项。
- End 和 Page Down 键选择最后一个列表项。
设置按键打开Map 应用程序屏幕
在本节中,将焦点设置到打开 Map 应用程序屏幕的按钮,以便您打开 Map 应用程序屏幕。

要设置按键打开Map 应用程序屏幕:
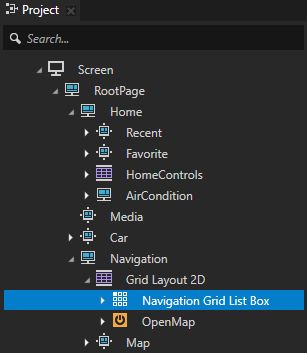
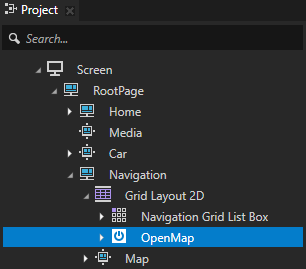
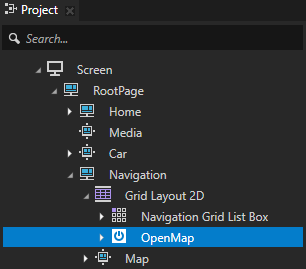
- 在工程 (Project) > RootPage > Navigation > 2D 网格布局 (Grid layout 2D) 中选择 Navigation Grid List Box 节点,在属性 (Properties) 中添加并设置向右导航节点 (Right Navigation Node) 属性为#OpenMap。
当用户按下键盘上的 →(右箭头)键时,设置焦点从 Navigation Grid List Box 节点移动到 OpenMap 按钮。


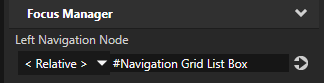
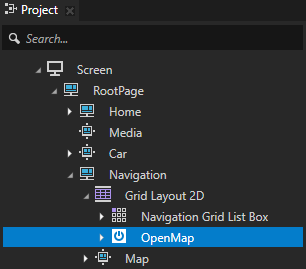
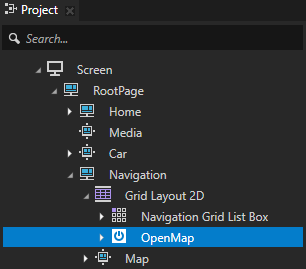
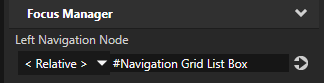
- 在工程 (Project) > RootPage > Navigation > 2D 网格布局 (Grid layout 2D) 中选择 OpenMap 节点,在属性 (Properties) 中添加并设置向左导航节点 (Left Navigation Node) 属性为#Navigation Grid List Box。


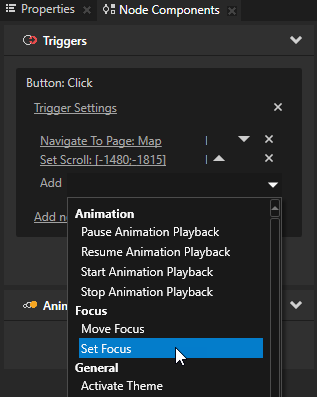
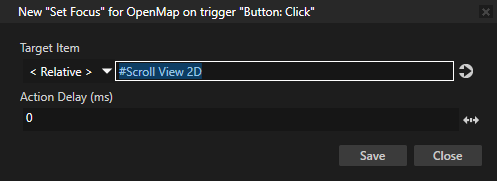
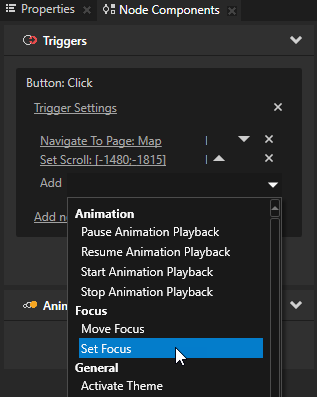
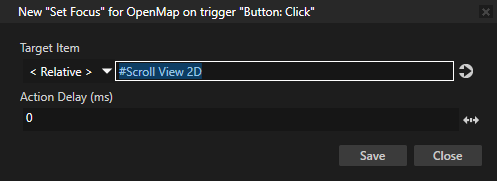
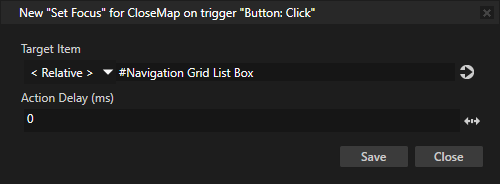
- 在 工程 (Project) > RootPage > Navigation > 2D 网格布局 (Grid layout 2D) 中选择 OpenMap 节点,在 节点组件 (Node Components) 中向 按钮: 点击 (Button:Click) 触发器添加 设置焦点 (Set Focus) 动作,并将 目标项 (Target Item) 设置为 #Scroll View 2D。
将焦点设置到滚动视图 (Scroll View) 节点,当用户按下 OpenMap 按钮以打开应用程序屏幕时,该节点滚动 Map 应用程序屏幕上的地图。



当您设置焦点到用于打开Map 应用程序屏幕的按钮,按下键盘上的 Enter 键以点击该按钮。
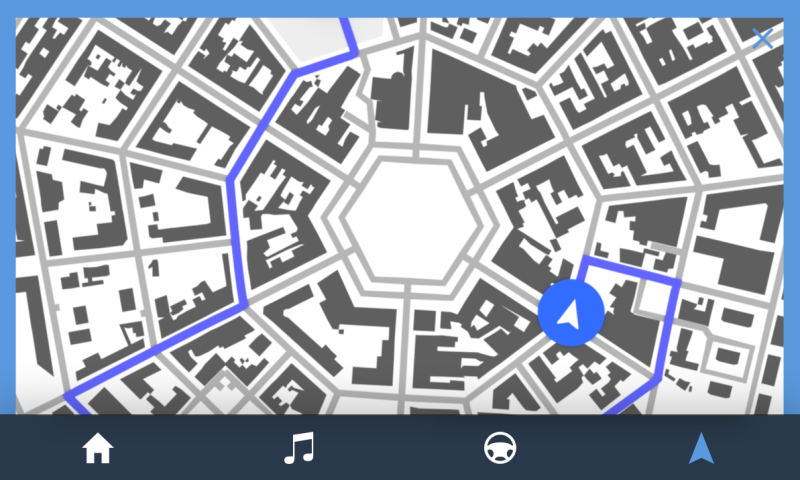
您导航到Map 应用程序屏幕时,可以使用键盘上的箭头键滚动图形。
设置按键关闭Map 应用程序屏幕
在本节中,您将添加当用户按下键盘上的 E 键时关闭 Map 窗口的功能。
要设置按键关闭Map 应用程序屏幕:
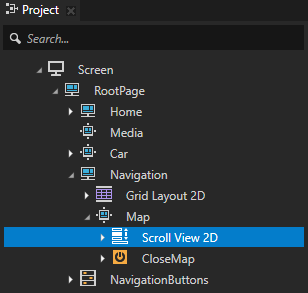
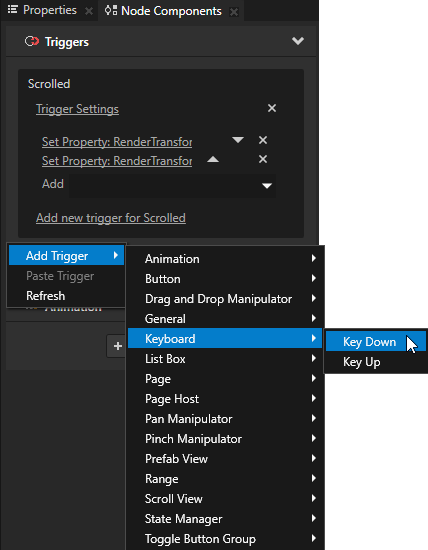
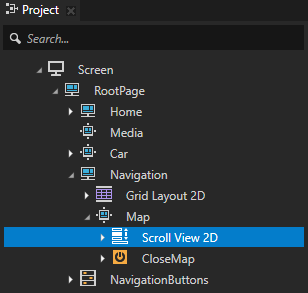
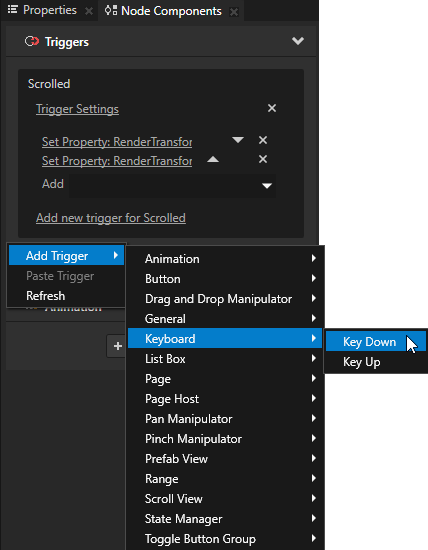
- 在工程 (Project) > RootPage > Navigation > Map 中选择2D 滚动视图 (Scroll view 2D) 节点,在节点组件 (Node Components) 中添加键按下 (Key Down) 触发器。


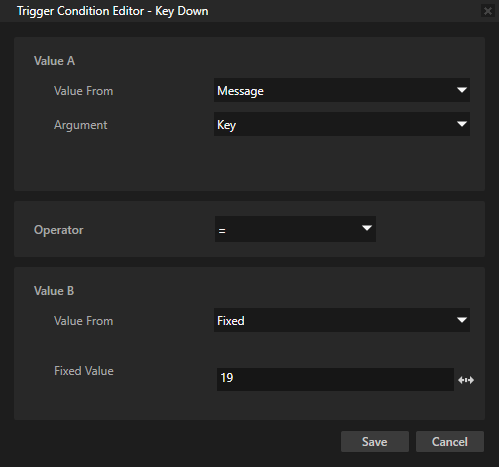
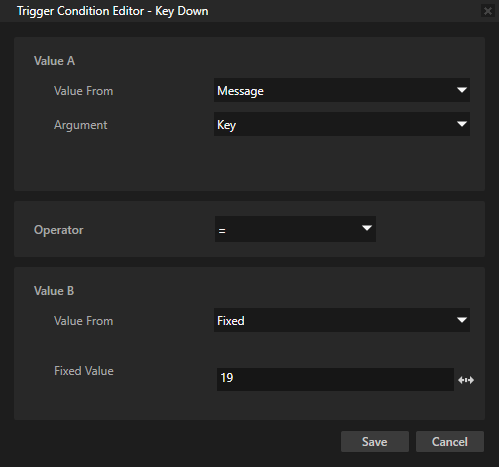
- 在触发器设置 (Trigger Settings) 中,为您在上一步骤中创建的触发器,点击添加条件 (Add condition) 并在触发器条件编辑器 (Trigger Condition Editor) 中设置:
- 值 A (Value A)
- 起始值 (Value From) 为消息 (Message)
- 参数 (Argument) 为键 (Key)
- 运算符 (Operator) 为=
- 值 B (Value B)
- 起始值 (Value From) 为固定 (Fixed)
- 固定值 (Fixed Value) 为19
在触发器条件编辑器 (Trigger Condition Editor) 和触发器设置编辑器 (Trigger Settings Editor) 窗口中点击 保存 (Save)。
您将设置应用程序在用户按下 E 键时关闭Map 应用程序屏幕。

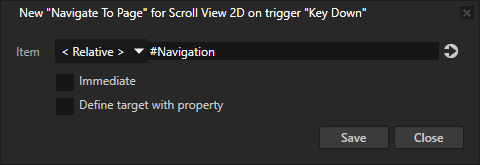
- 向 键按下 (Key Down) 触发器添加动作,用于关闭 Map 应用程序屏幕:
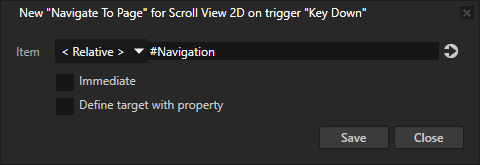
- 导航至页面 (Navigate to Page) 动作,并将 项 (Item) 设为 #Navigation。
您将设置应用程序导航到Navigation 页面。

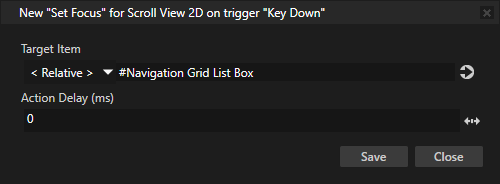
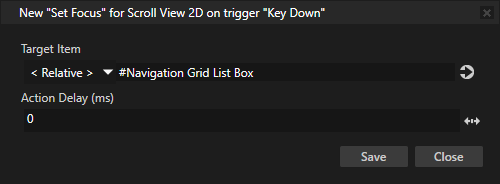
- 设置焦点 (Set Focus) 动作,并将 目标项 (Target Item) 设为 #Navigation Grid List Box。
您可使用此动作设置当用户关闭 Map 应用程序屏幕时焦点放到 Navigation Grid List Box。

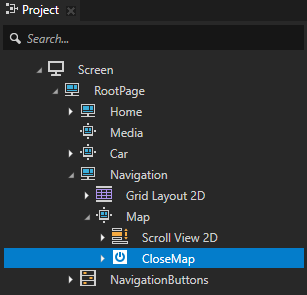
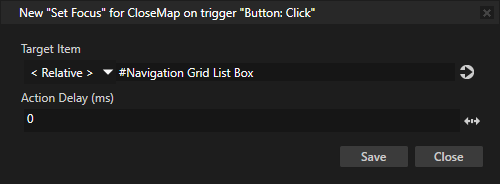
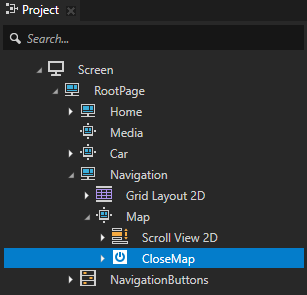
- 在 工程 (Project) > RootPage > Navigation > Map 中选择 CloseMap 节点,在 节点组件 (Node Components) 中向 按钮: 点击 (Button:Click) 触发器添加 设置焦点 (Set Focus) 动作,并将 目标项 (Target Item) 设置为 #Navigation Grid List Box。
当用户使用指针点击关闭Map 应用程序屏幕的 CloseMap 按钮,应用程序设置焦点回到Navigation Grid List Box 节点。


在预览 (Preview) 中使用 E 键关闭 Map 应用程序屏幕。
最终化键盘导航
在本部分最终化键盘导航,确保键输入与指针输入一起工作。因为您根据用户按下的键盘键设置焦点,使用指针不会在正确的位置设置焦点。如果您使用键盘导航到页面 (Page) 节点并设置焦点到页面 (Page) 上的按钮,然后使用指针关闭页面 (Page),焦点仍在该按钮上。
要最终化键盘导航:
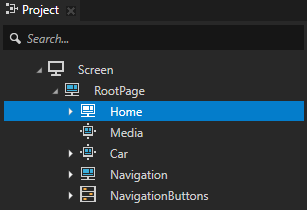
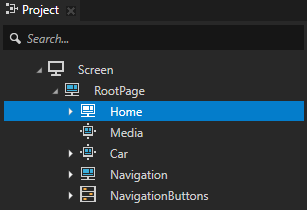
- 在工程 (Project) > RootPage 中选择 Home 节点,在节点组件 (Node Components) 中添加页面已激活 (Page Activated) 触发器,为该触发器添加设置焦点 (Set Focus) 动作,并将目标项 (Target Item) 设置为 #HomeButton。

- 为应用程序中的其他页面 (Page) 节点重复上一步,但在设置焦点 (Set Focus) 动作中设置目标项 (Target Item) 为:
- Media 节点设置为 #MediaButton
- Car 节点设置为 #Car Grid List Box
- Navigation 节点设置为 #Navigation Grid List Box
- Driver 节点设置为 #DriverButton
- Passenger 节点设置为 #PassengerButton
在预览 (Preview) 窗口中,您现在可以同时使用在本教程中定义的键盘键和屏幕指针导航应用程序。
使用键盘键导航应用程序:
- →(右箭头)和 ←(左箭头)键盘键在应用程序屏幕之间导航。
- 在Home 屏幕中使用:
- →(右箭头)和 ←(左箭头)键盘键在 Recent 和 Favorite 屏幕之间导航。
- ↑(上箭头)键以:
- 将焦点设置到导航至 AirCondition 屏幕的按钮。
- 如果按钮有焦点,根据屏幕活动的情况导航至Recent 或Favorite 屏幕。
- ↓(下箭头)键以:
- 将焦点设置到导航至 AirCondition 屏幕的按钮。
- 如果按钮有焦点,将焦点设置到屏幕 (Screen) 节点,以使用导航栏。
- 当按钮有焦点时导航至 AirCondition 屏幕的 Enter 键。
- 在AirCondition 屏幕中使用:
- →(右箭头)和 ←(左箭头)键以:
- 在Driver 和Passenger 屏幕之间导航。
- 设置滑块值。
- ↑(上箭头)键设置焦点到滑块。
- ↓(下箭头)键设置焦点到Driver 或Passenger 屏幕。
- E 键关闭 AirCondition 屏幕。
- 在Car 屏幕中使用:
- 在Navigation 屏幕中使用:
- ↑(上箭头)和 ↓(下箭头)键滚动到列表框项。
- Enter 键导航至Map 屏幕。
- 在Map 屏幕中使用:
- →(右箭头)、←(左键头)、↑(上箭头)和 ↓(下箭头)键来滚动图。
- E 键关闭 Map 屏幕。
< 上一步
接下来该做什么?
在本教程中,您学习了如何使用 Kanzi 焦点管理器和 JavaScript 脚本将键盘输入添加到应用程序。现在,您可以详细了解如何:
另请参阅
要详细了解焦点在 Kanzi 中的工作原理,请参阅焦点。
要详细了解有关使用触发器的信息,请参阅使用触发器。
要详细了解有关使用脚本的信息,请参阅使用脚本。
要详细了解有关页面 (Page) 和主页面 (Page Host) 节点的信息,请参阅教程:使用页面 (Page) 节点创建应用程序流。
关于 Kanzi 中使用的键盘键代码的列表,请参阅键盘输入代码参考。

打开导航